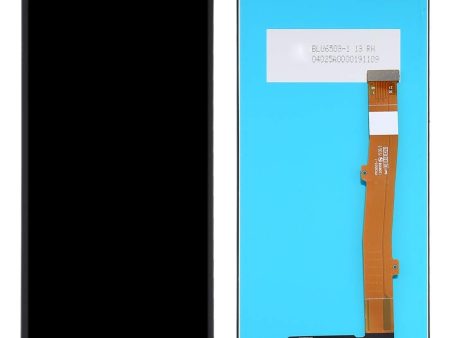
Replacement for HP Envy 13-BA LCD Screen Display Panel Assembly 13.3 inch FHD 400 Nits L96784-001 L98398-001 Tested Grade A on Sale
Description
iProGadgets Repair Parts Replacement New Display for HP Envy 13-BA LCD Screen Panel Assembly 13.3 inch FHD 400 Nits L96784-001 L98398-001 Tested Grade A
Compatible Models:
Envy 13-BA
Product Type:
LCD Screen Display Assembly
Manufacturer Description:
PANEL LCD 13.3 W BEZEL FHD 400
Other (if applicable):
13.3 , FHD, 400 Nits
Strictly Tested by iProGadgets QC Team
(iProGadgets Focus on All kind of Phone Tablet Computer PC Repair Parts for More than 10 Years and we Only Supply the Prime Quality Parts and Accessories ! )
Notice :
Clean the flex cable with alcohol packaging before installation and confirm that it is well connected.
Do not pull, tear or push on the flex cable, be careful during installation.
Before installing the screen, please remove the battery in advance.
Please tap the screen carefully, because the screen is too fragile to damage.
1.Each Parts be tested before shipping and good working well.
2.Please test before installation !!!
3.We are not responsible for any installation mistakes.
4.Parts is Fragile and easily broken or work unproperly by installation mistakes.If you are not good at replacing the Parts , please do it by a professional person or repair shop.
International Shipping :
We ship worldwide, and our order packages can be delivered to every country around the global. Each order will reach the hands of our customers no matter where they are. When a customer places an order in our store and fills in the correct shipping address, the required shipping fee will be displayed on the order page. The customer can then proceed to pay the total amount, including the shipping fee. After we receive the order, we typically arrange for shipment within 1 to 3 business days. Once the order is shipped, each package will have a corresponding tracking number. Customers can check the logistics status of their package at any time on the order page. Generally, the package will be delivered to the customer within 7 to 10 days. Thank you!
table>tbody>tr>td:first-child {padding: 0px;} }
@media only screen and (max-width:414px) and (orientation:portrait) { * for iPhone 1 – 6+ portrait *
* Avoiding oversized content: * #gs-descriptionArea img {max-width: 100%;} #gs-descriptionArea object {max-width: 100%; max-height: 240px;} #gs-descriptionArea table,#gs-descriptionArea td {width: initial !important;} #gs-descriptionArea * {word-wrap: break-all; word-break: break-word;} #gs-hoverGallery img {max-width: initial;}
#gs-title h1,#gs-subtitle h2 {white-space: normal;}
.gs-captionArea, .gs-captionArea td {text-align: center;}
.captionText {max-width: 100% !important;}
#gs-garageSaleBadge {background: none !important; margin: 20px 0;}
#gs-imageAreaBottom img, #gs-imageArea img, #gs-imageAreaTop img {max-width: 100%; width: 100%;}
.gs-borderTop, .gs-borderTop2, #gs-descriptionArea table.gs-borderTop2 {float: none; width: 100% !important; margin-top: 0px;}
* Design Specifics: *
#gs-innerArea {padding: 0;}
#gs-instructions,#gs-descriptionTd,#gs-header {padding-left: 3%; padding-right: 3%;}
#gs-storeName {left: 0;}
.gs-sidebarTD {width: 0px; padding: 0; background: none; z-index: 999999; overflow: visible;}
.gs-sidebarDiv {left: -400px; top: 0px; width: 320px; height: 540px; min-height: 540px; padding: 0; position: absolute; z-index: 999999; opacity: 0; -webkit-transition-delay: .3s; -moz-transition-delay: .3s; transition-delay: .3s;}
#gs-categories a, #gs-SBcatTitle {margin: 0 0 10px 0;}
#gs-topseller {right: 3px; top: 5px; background-size: 70px auto; opacity: 0.6;}
.gs-storeSlogan {margin: 0; padding-left: 3%; padding-right: 3%;}
#gs-storeName span,.gs-infoBoxTitle span,.gs-infoBoxText {padding-left: 3%; padding-right: 3%;}
#gs-storeName span,.gs-storeSlogan {padding-top: 2px; padding-bottom: 0px; }
#gs-storeName a,.gs-infoBoxText {margin-left: 0;}
#gs-storeInfoBoxLinks {height: 30px;}
#gs-storeInfoBoxLinks2 {height: 30px; margin-right: 0px; padding: 0;}
#gs-SBinfoBox1, #gs-SBinfoBox2, #gs-SBinfoBox3, #gs-SBinfoBox4, #gs-SBinfoBox5, #gs-categories {width: initial;}
#gs-categories, #gs-sidebarInfoBoxes {margin-left: 0; margin-right: 0;}
.gs-SBinfoBoxText {width: initial; overflow: visible;}
a#gs-homebutton {display: none;}
#gs-showMenu:before,#gs-showMenu:after {content: ; position: absolute; right: 7px; top: 0; height: 2px; width: 26px; background: none; border-top: solid 2px rgba(0,0,0,0.9);}
#gs-showMenu:after {top: 8px; height: 6px; border-bottom: 2px solid rgba(0,0,0,0.9);}
#gs-hideMenu:before,#gs-hideMenu:after {content: ; position: absolute; right: 19px; top: 0; height: 26px; width: 2px; background: #222; -webkit-transform-origin: 50% 50%; -moz-transform-origin: 50% 50%; -ms-transform-origin: 50% 50%; transform-origin: 50% 50%; box-shadow: 0 0 0 1px rgba(255,255,255,.1)}
#gs-hideMenu:before {-webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); transform: rotate(-45deg);}
#gs-hideMenu:after {-webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -ms-transform: rotate(45deg); transform: rotate(45deg);}
#gs-showMenu {display: block;}
#gs-hideMenu {display: block; opacity: 0; right: 30px}
#gs-showMenu:hover + #gs-hideMenu + #gs-sidebarTable .gs-sidebarDiv, #gs-showMenu:active + #gs-hideMenu + #gs-sidebarTable .gs-sidebarDiv {left: 0; opacity: 1; box-shadow: 0 500px 0 #ffffff,300px 0 0 #ffffff,300px 500px 0 #ffffff,-20px 503px 14px rgba(0,0,0,0.2),300px 503px 14px rgba(0,0,0,0.2); height: auto; background: #ffffff !important;}
#gs-showMenu:hover, #gs-showMenu:active {opacity: 0}
#gs-showMenu:hover + #gs-hideMenu, #gs-showMenu:active + #gs-hideMenu {opacity: 1}
}
–>
Additional Information
| Title | Default Title |
|---|
northpointus.shop © 2025 All Rights Reserved